Ya que tenemos todos lo requisitos para comenzar con la creación de nuestro proyecto en Angular (si no los conoces te invito a ver el siguiente blog: Instalación de Angular paso a paso).
Abre una nueva terminal y dirígete a la ruta donde deseas crear tu app (en este caso lo guardare en el Escritorio) y ejecuta el siguiente comando:
ng new myapp
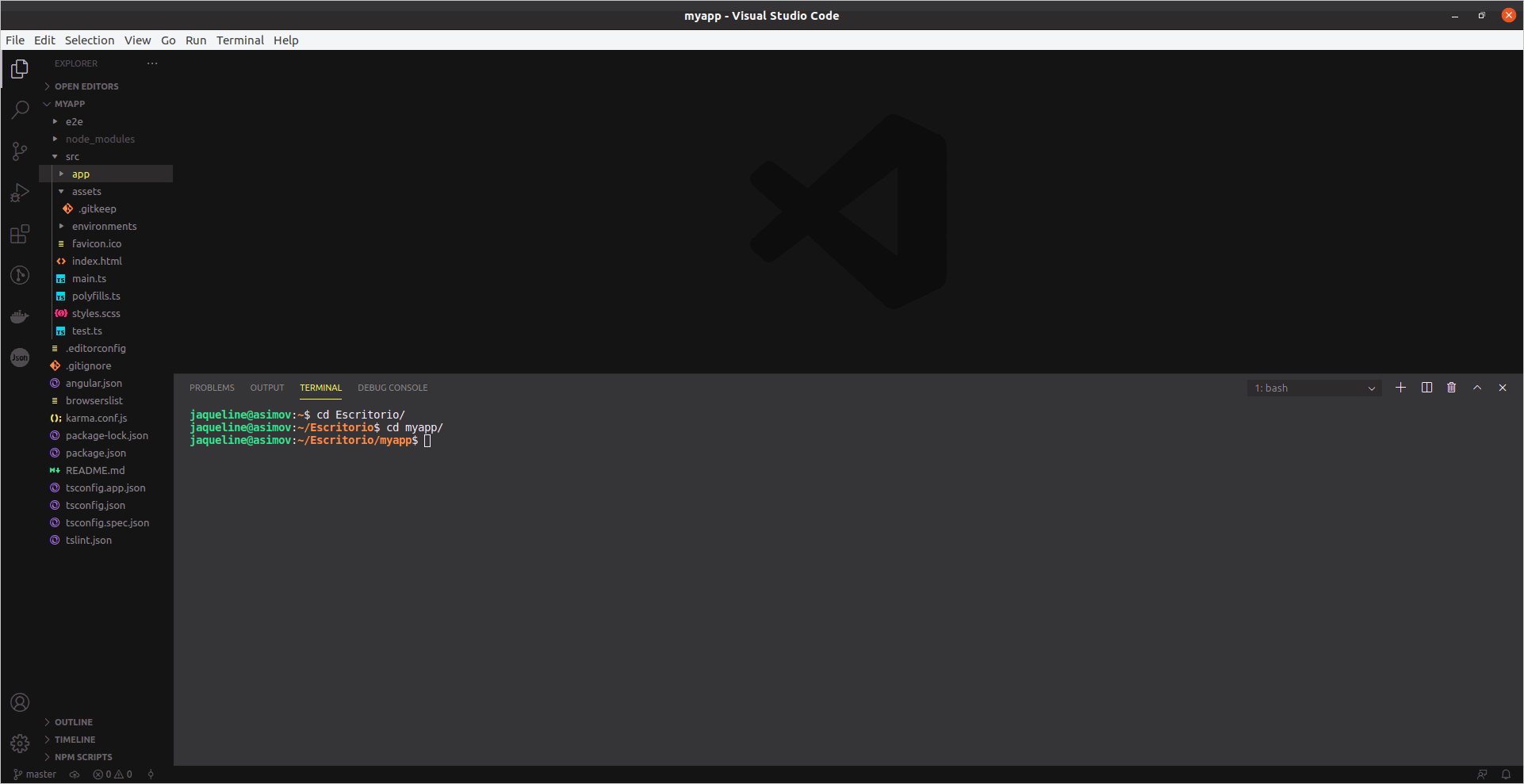
Lanzando este comando se creará una carpeta y dentro de ella se generarán una serie de subcarpetas y archivos que quizá por el número desconcierten a un desarrollador que apenas se inicia en Angular. Si es así note preocupes porque poco a poco te iras familiarizando con el código generado.
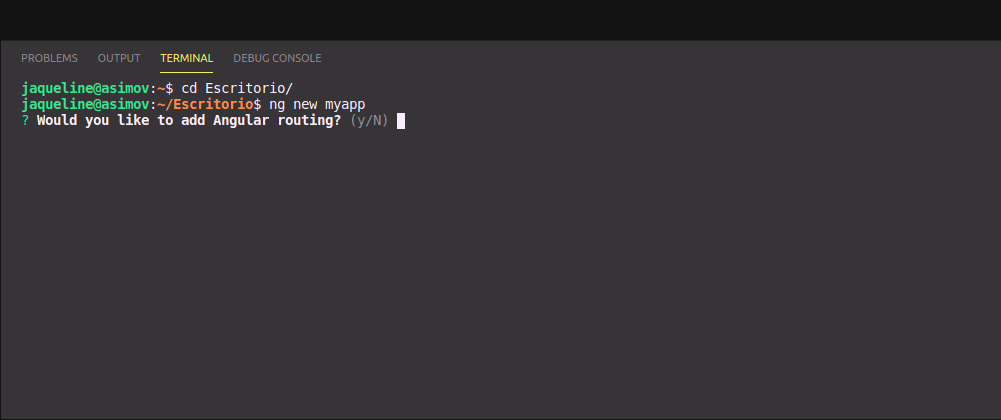
La consola te hará varias preguntas dependiendo de lo que vas a utilizar, la primera es si deseas añadir rutas a tu aplicación

Para este ejemplo pondremos que si (después veremos porque)

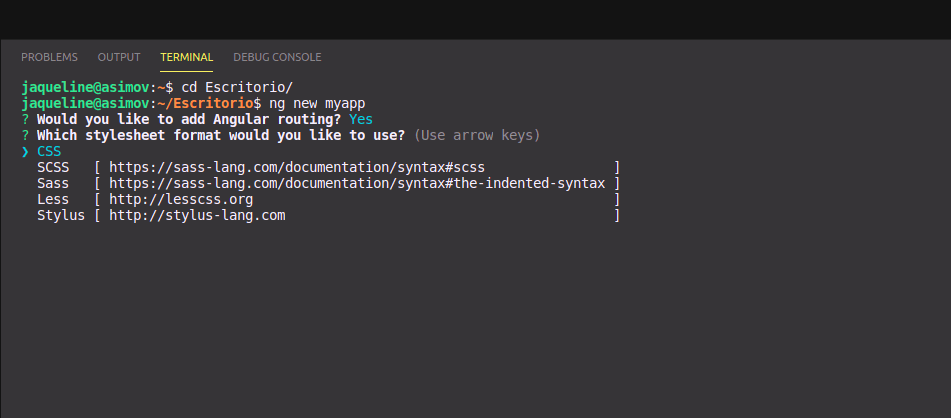
La siguiente pregunta es es que hoja de estilos deseamos utilizar, para que entiendas mejor una hoja de estilos es un archivo de extensión que contempla definiciones de formato (tipo de fuente, tamaño, color de fondo, etc), en Angular podemos utilizar CSS, SCSS, Sass, Less y Stylus.
Para nuestro ejemplo podemos elegir cualquiera de las opciones:

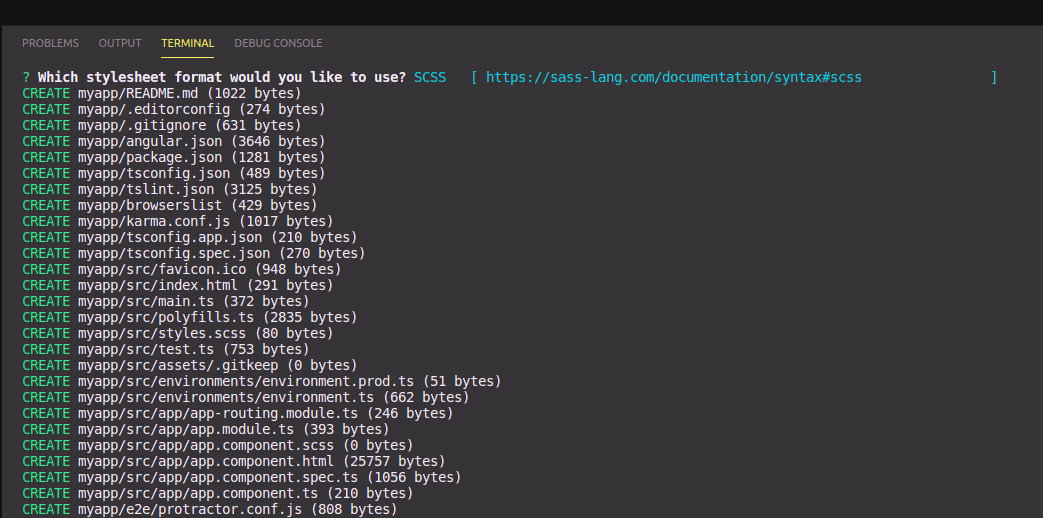
Después de darle Enter comienza el proceso de creación de nuestro proyecto, que llevara unos minutos hasta que se complete. Como hemos dicho se instalarán y configuraran en el proyecto una gran cantidad de herramientas útiles para la etapa del desarrollo front-end.
Entre otras cosas tendremos:
Un servidor HTTP
Herramientas para testing
Herramientas para despliegue de proyecto
Etc
Ahora vamos a acceder a nuestra carpeta

Angular CLI lleva integrado un servidor web, lo ue quiere decir que podemos visualizar y usar el proyecto sin necesidad de cualquier otro sorftware. Para arrancar nuestra aplicación lanzamos el siguiente comando:
ng serve
Este comando lanzará el servidor web y lo pondrá en marcha, en la terminal podrás ver la salida del comando la ruta donde el servidor está funcionando. Generalmente te aparecerá algo como esto:
.gif?access_token=3bad662b-360b-4edb-831c-fe1d8022cd14)
Para lanzar tu proyecto y se abra en una pestaña dentro de nuestro navegador ejecuté el siguiente comando:
ng serve -o
.gif?access_token=d7310871-73c7-455b-ab17-1b49acbd1e1b)
Mi primer proyecto en Angular
Crea tu primera aplicación en Angular
Angular